
paint.ck
A beat sequencer inspired by my love of gardening, simulating the growth cycle of a plant through sound.
Roles & Responsibilities
- Designing the beat sequencer mechanics and sound modulation
- Testing and refining user interaction and experience
Project Context
CS476A: Music, Computing, and Design
Role
Creator
Project Inspiration
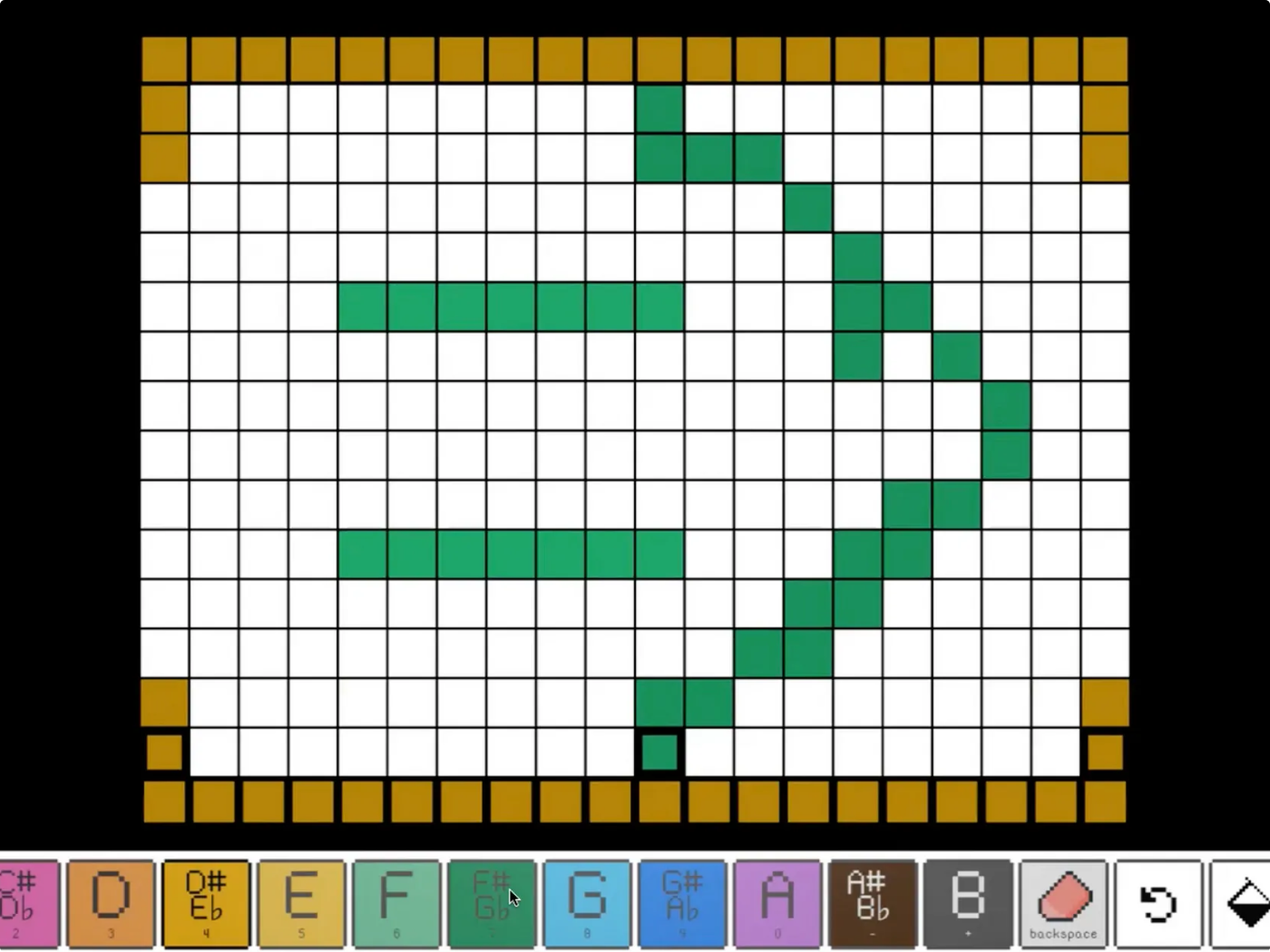
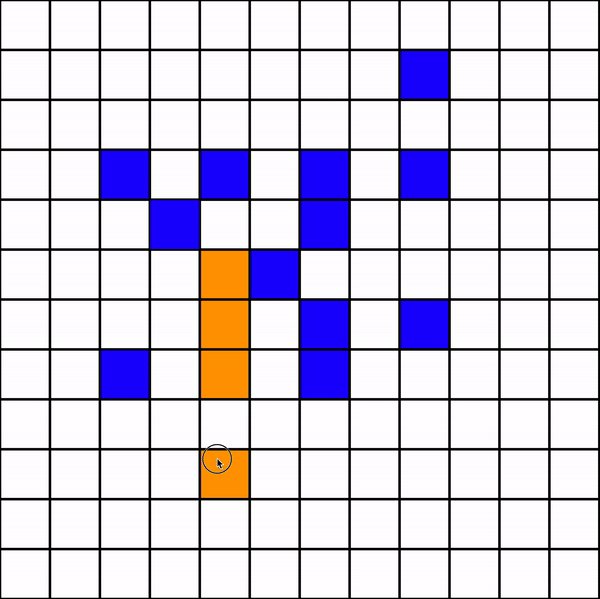
paint.ck is a pixel art drawing beat sequencer built using ChucK and ChuGL. Each note on the 12-note chromatic scale is represented by a unique color, in roughly rainbow order. The tool is fully functional both as a musical and drawing application.

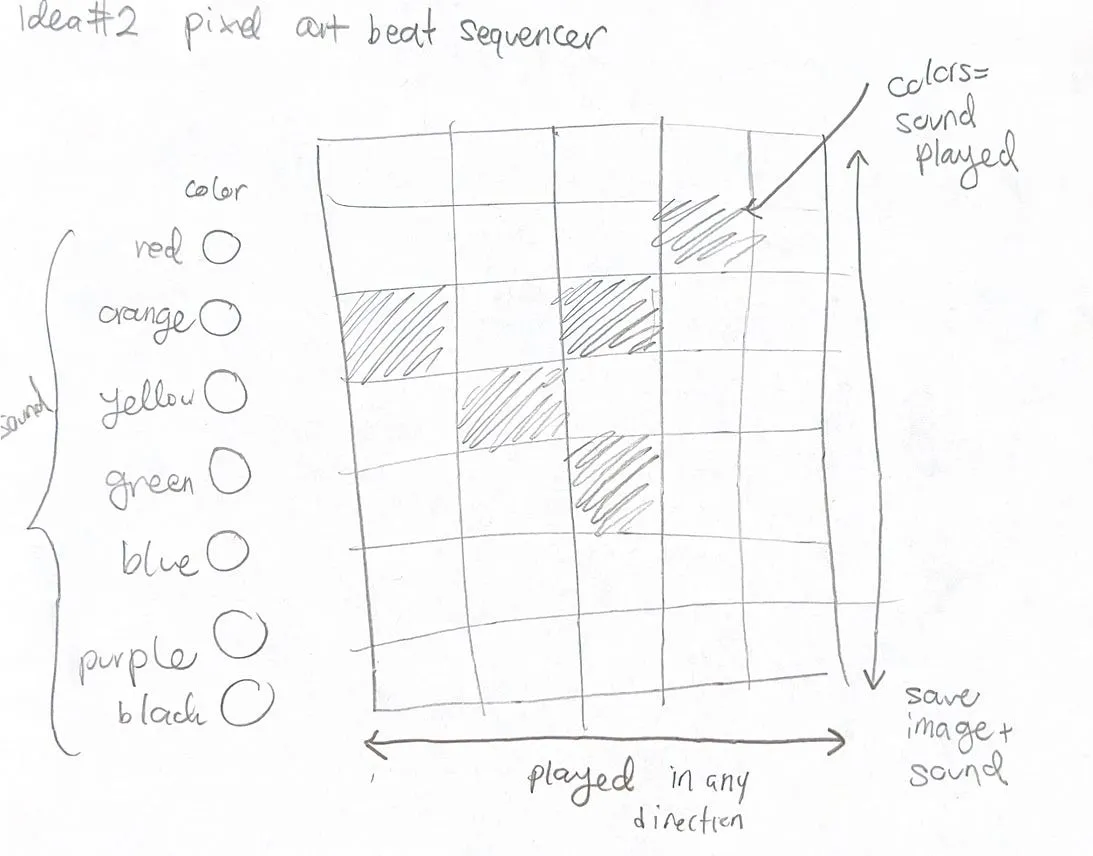
Inspiration
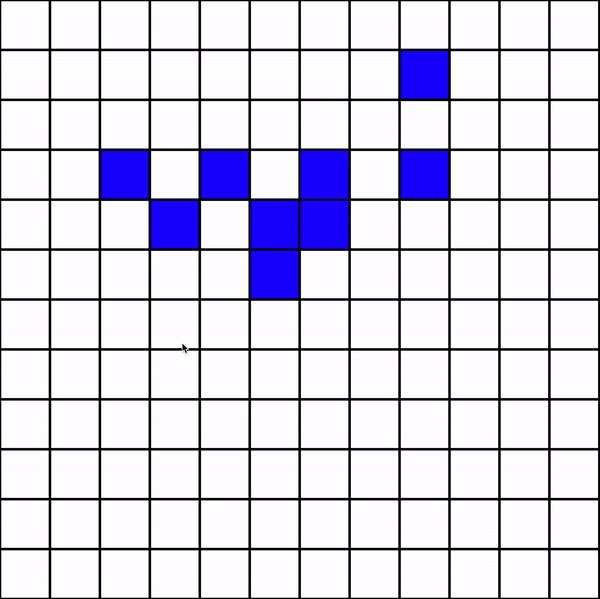
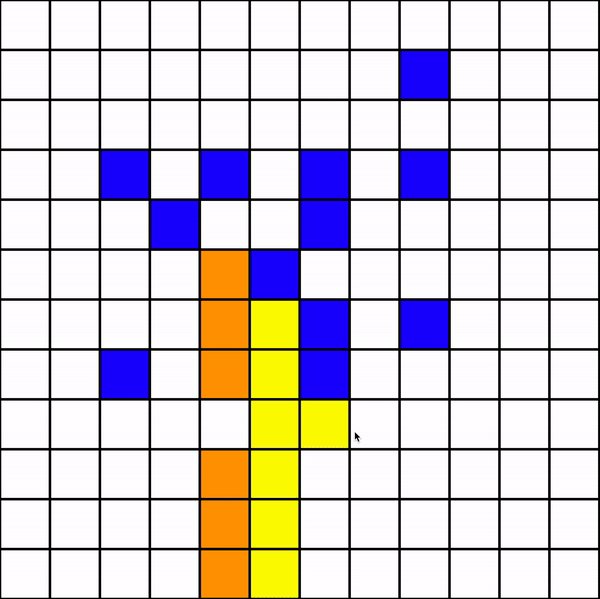
Draw by dragging
I was inspired by an idea I had earlier in the quarter, a pixel art beat sequencer. I revised the reference code to get colors working on click on the basic sequencer.

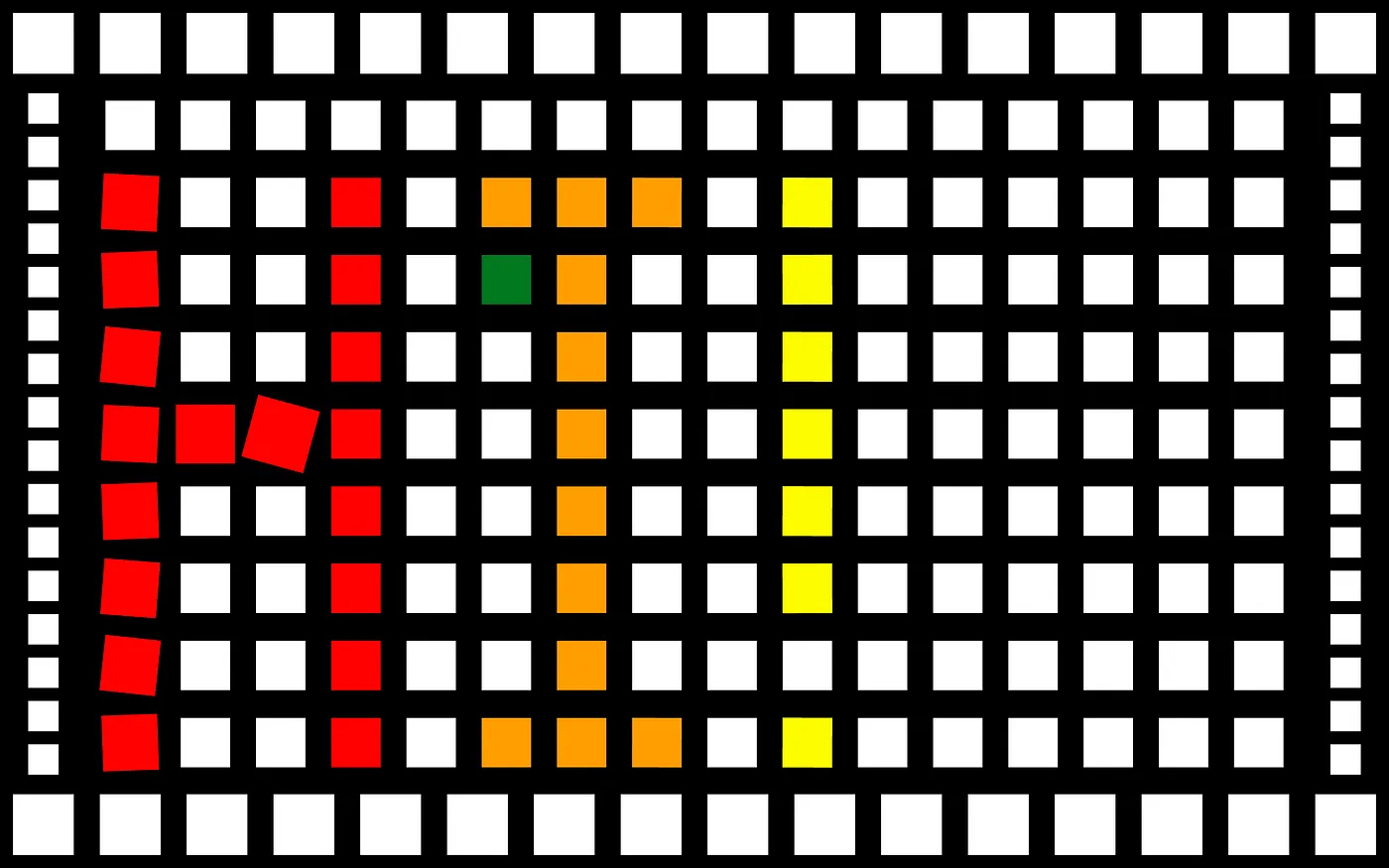
Core Mechanic
Changing colors
First, I programmed to get colors working on click on the basic sequencer.

Core Mechanic
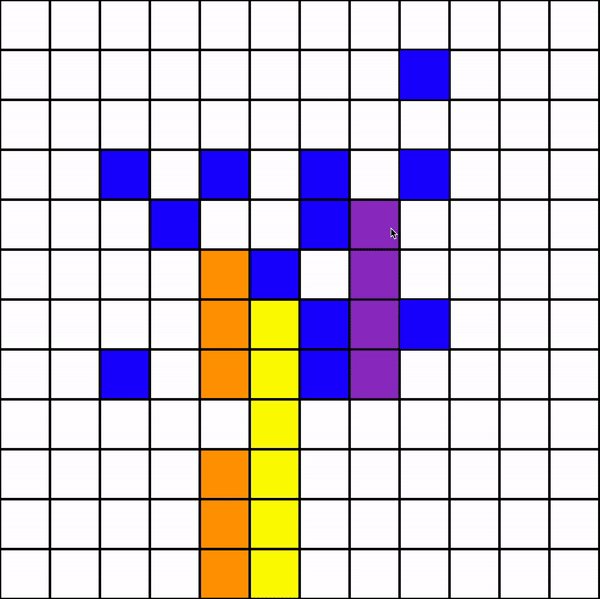
Draw by dragging
I wanted to mimic how when you draw on digital drawing programs, you can click and drag rather than clicking on each individual pixel. Thus, I added a new onDrag event and customized my Mouse.ck code to differentiate between left clicking and continuous dragging. This works better with a nice mouse (unfortunately I made this whole project on my trackpad).

Minimal essential system
Optimizing drawing
Now that I got my basic system working, I started to add some additional options to make drawing on the canvas easier, such as resetting the canvas, fill, and play/pause.

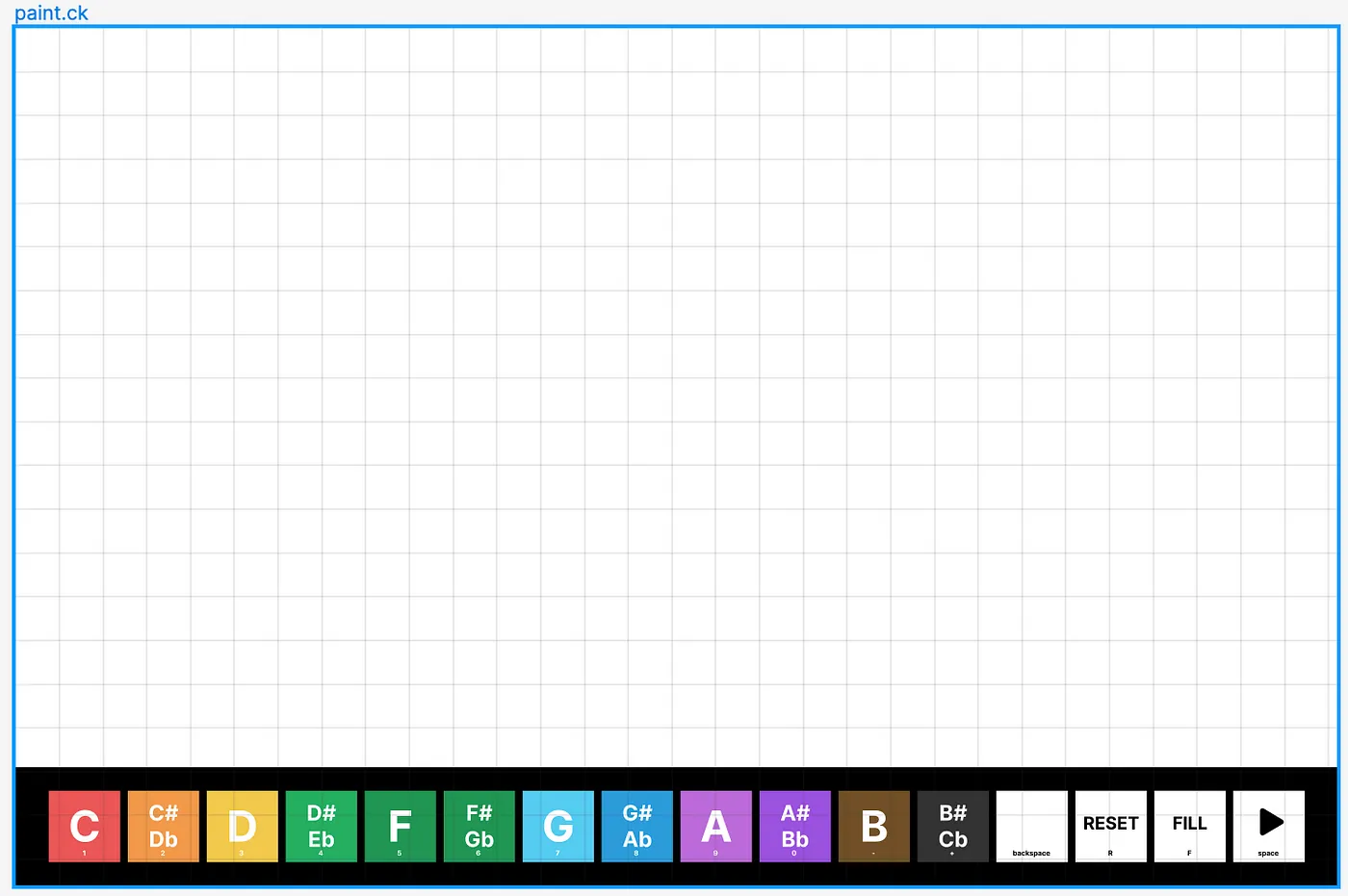
UI Design
Low-fidelity design
Once the minimal essential system was working, I set out to design the UI of my project. This is the basic layout that I drafted before I set out to hook it all up on ChuGL.

UI Design
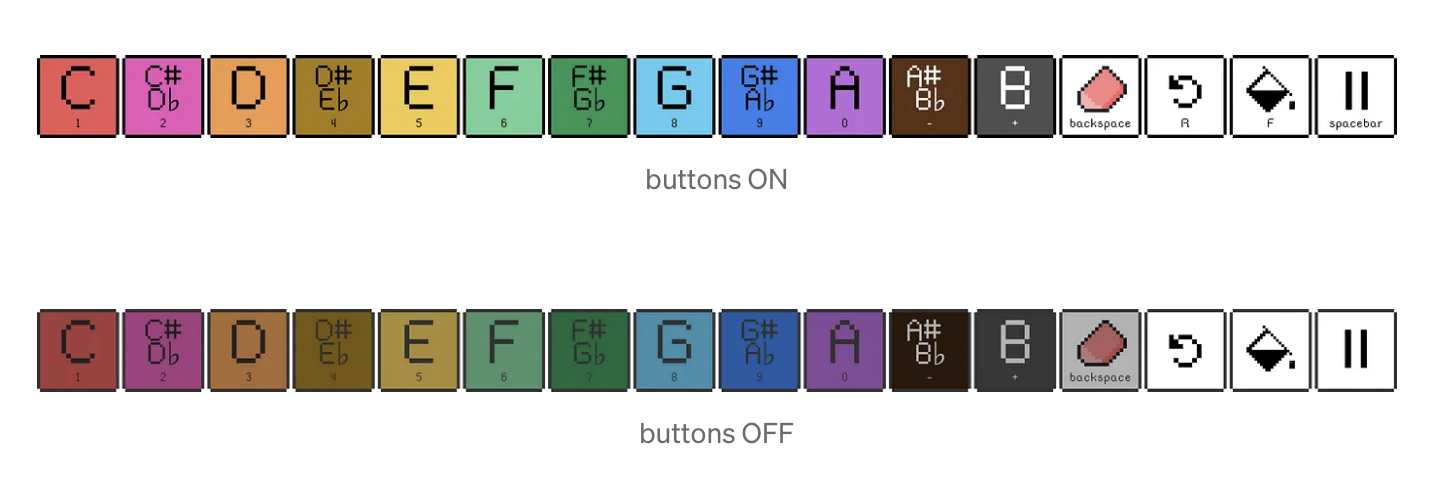
State design
I created my own class to handle onClickevents from the main program, in addition to a set of custom buttons & icons. This would be helpful to show people the hotbar controls that sync up the notes with your keyboard and to give clarity on what all the notes are.